Plugins, why would you need them?
Development is all about cutting corners responsively, essentially doing more in less. The problem, however, crops up when one is presented with a lot of choices. The web-store for all mainstream browsers are chock full of plugins today. Some are good, others are albeit questionable. They all promise maximizing productivity; all they ask in return is that you invest some time to download them.

You better be downloading these plugins after reading this
We love using plugins – good ones, that is. Here at Gurkha Technology , we have veterans that have invested a lot of time trying to curate good plugins to boost our productivity. Since we figured it’d make a nice gesture to share them with you, our audience, as having these is bound to get your productivity through the roof. So without further ado, we present you, our pick of plugins every serious developer should have down below:
Gurkha Technology is a forerunner in Technology and Digital Marketing. Check us out!
1. Full Screenshot Capture
Full Screenshot Capture is as simple as it reads. It allows you to take the picture of the entire site you’re on currently. Without need of any extra permissions, and all that jazz. Us web developers need to employ tools like these to help capture the entire site within a single, convenient picture. Because this helps clients envision the product without taking any sort of hassles of prototype sites. If you wish to be able to save websites in one clean picture for a large range of possibilities, then Gurkha Technology recommends getting Full Screenshot Capture.

Pretty nifty, huh?
2. TamperMonkey
TamperMonkey is a household name when it comes to be able to fiddle with scripting of your website. Or any website of your choosing, for that matter. Besides being the most accessible userscript manager, we love it for sheer utility value. Here are some things you can do with Tampermonkey:
- Increase productivity.
- Script injection on sites.
- Interactive debugging.
- Automate menial tasks.
- Use crowdsourced scripts.
- Extend functionality of sites you visit.
Without a doubt, the realm of possibility is so vast when it comes to TamperMonkey. Gurkha Technology cannot recommend this plugin enough.

We admit it, we’ve all been there. We love you, the readers, 3000 <3
3. Javascript Debuggers (VueJS/ReactJS/AngularJS)
Whether you are a VueJS, ReactJS, or a AngularJS front-end developer, you’ll need a debugger. Because programming isn’t always about making your code compile in your first try. Because on average devs spend only 50% of their total programming time on actually programming. Rest is all about debugging applications. Making usable software means you’ll spend a lot of time trying to find out what went wrong in your code. What really hurts a developer, at the end of the day, is their misbehaving applications. So if you already haven’t, please take the time to stop reading this article, – and head on over to install one of the plugins for the stack you work on. Because at the end of the day, the only person you’re doing a massive disservice to, is yourself.
![]()
… Sigh
4. Clear Cache
Clear Cache is paramount if you’re a front end developer. Not having it could mean you could still be trying to tinker with the code, but have older version of it showing in the browser. Browsers love caching websites to speed them all, afterall. You can simply use it for clearing cookies so you can perhaps check your authentication. Besides, you can clear everything stored by the website, in order to start fresh. Either way, it’s a tool worth having, if you delve deep into front end programming, as it’s a tedious process riddled with repetitions.

Doge is doomed. RIP Doge. Like and share article to save doge. 😉
“You can customize what and how much of your data you want to clear on the options page, including: App Cache, Cache, Cookies, Downloads, File Systems, Form Data, History, Indexed DB, Local Storage, Plugin Data, Passwords and WebSQL.”
– From the plugin description.
5. Auto Refresh
Auto Refresh is as simple as its name goes. Because all it does is refresh the site periodically. If you’re developing websites, we need not remind you how many times you might press that F5 button(trust us, you’ll end up breaking it).
How Gurkha Technology redefined census-taking in Nepal.
6. Last Pass
Last Pass is there for authentication front-end developers who need to login more times than the entire userbase does in months. Although not strictly a developer tool per-say, it is still very much a must. Because it’s there to make sure you don’t engage in repetition. Besides, why type out the same credentials every time, if you can skip it altogether? Besides being a password manager, however, Last Pass also has really nice set of features:
- Fast checkout on Internet Banking.
- Attaching files.
- Save any bit of data, not just passwords.
- Great searchibility.
Related: 10 Plugins every WordPress Developer should know of
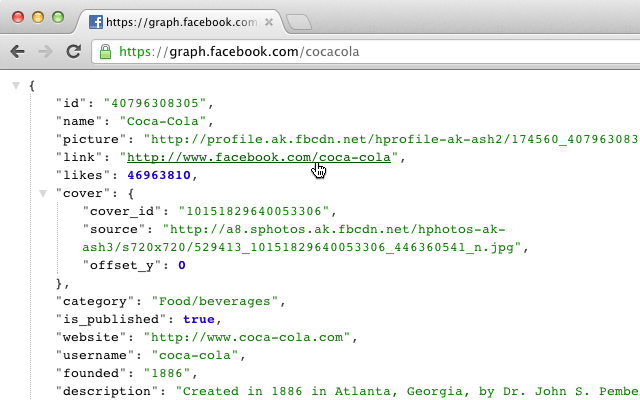
7. Json Formatter
Let us get this straight : Json files are easy to parse and read, but awful to write by hand. When you’re trying to make a set of sample data to feed into your app, often times you’ll find yourself being clumsy. And there’s a very good reason for it : it’s not intuitive and is often difficult to write thanks to all the curly braces, colons, and commas. With inherent intendation support, as well as a slew of other features listed in the plugin page, you should definitely be using Json formatter if you are a developer that frequently finds themselves consuming RESTful API.

Already pretty enough to consider working on.
Some features worth considering for Json Formatter are:
- Intendation and Nesting
- Clickable links, for paginated Json responses
- Togglable between prettified and raw Json
- Works even for local files(!!!)
- Easy inspection
Overall, Gurkha Technology feels it’s worth having around, like we mentioned earlier : If you are a front end developer that specializes in making apps that make API calls. Even if you’re a backend developer used to only making API servers, you should find that it’s an incredibly nifty tool worth having around.
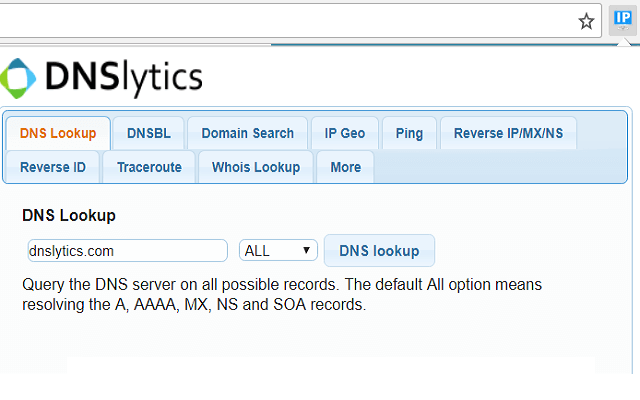
8. Network and Internet tools
Some of the mainstream browsers today are insanely good with anything related to network auditing and information lookup. Because it’s pretty easy to see how one can get used to only employing their browsers. Besides that being true, there are still a lot of featured left to be desired. Take a look at Network and Internet tools, the swiss army knife for web developers. Incredibly versatile, and featured packed, this bad boy has it all, if you’re a network engineer or perhaps a front end developer trying to gather metrics for your website.

While it looks really minimalisitc, DNSlytics is a pretty complete plugin have.
Some of the features taken from the plugin page, that certainly turn heads are:
- DNS lookup
- DNS Blackhole List
- Domain Search
- IP Geolocation Lookup
- Pinging /Trace Route
- Adsense/Analytics
- Whois.com lookup
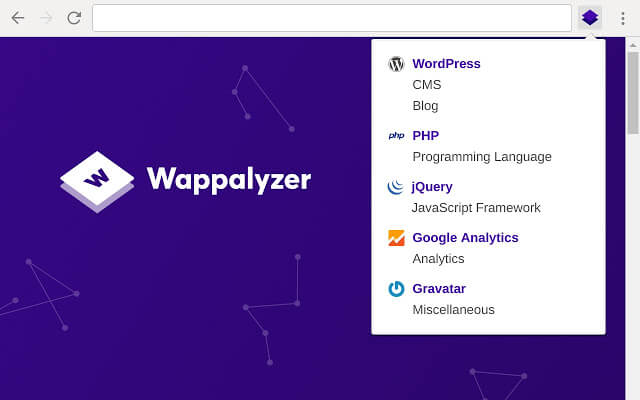
9. Wappalyzer
All of us are inherently inquisitive. So if you’re wondering what goes under the hood next time you visit your favourite website, remember Wappalyzer. It finds out what tech-stack the service is using effortlessly, so you can checkout what new technologies are being employed. Because the entire premise to being a good web developer is about constantly learning the hot new technologies to be able to produce new solutions.

Did we mention, although simplistic, how much we love Wappalyzer is?
Quoted from the plugins page,
Wappalyzer is a cross-platform utility that uncovers the technologies used on websites. It detects content management systems, ecommerce platforms, web frameworks, server software, analytics tools and many more.
📚 For more insights, check out our web development strategies.
So why continue speculating, because you can simply look it all up in a comprehensive browser plugin?
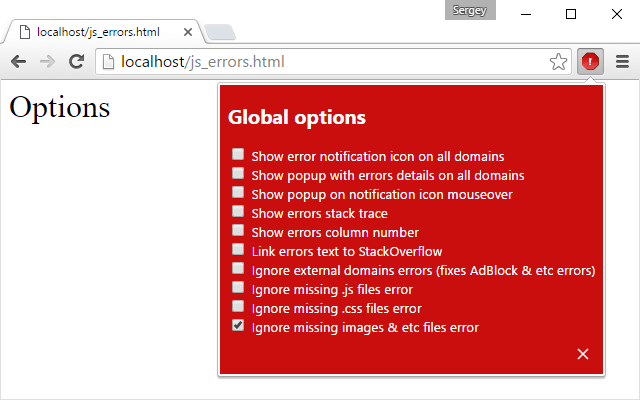
10. Javascript Errors Notifier
Tired of staring at your console log all day, every day because error logging in Javascript’s abysmal? We here at Gurkha Technology feel you. And we also have a formidable plugin for you : the Javascript Errors Notifier. JavaScript Errors notifier is a minimalistic plugin that makes your errors scream at you, because they’re not already apparent enough. From being well-telegraphed when it comes to error in JS code, to showing where exactly your code is misbehaving, Javascript Errors Notifier is you toolkit if you’re programming in JS all day.

Hoo Boi.
Able to track entire traces and showing them systematically, to being able to track missing dependencies, Javascript Errors Notifier is a wrech you need in your developer toolkit. So why do we like Javascript Errors Notifier so much?
- Transparency with error display
- Error text is linked with StackOverflow site(!!)
- Incredibly helpful with the error messages.
- Remove redundant warnings and errors
- Easy access to the misbehaving portion of code
11. Webmaker
Webmaker is a tool every aspiring web developer should have. And a very good reason : it’s offline. For folks that are hardpressed with a good internet connection, it could prove to be quite a resourceful tool for basic, as well as advanced websites. Besides being a completely opensource tool, Webmaker, has enough to get you going when it comes to learning. Autocompletion is bound to be loved by those who are just starting out, and are struggling for finding the right code syntaxes.
From the website, we took the liberty to list a few key features:
- Works offline
- User accounts
- Supports preprocessors: HTML (jade, markdown), CSS (SCSS, LESS, Atomic CSS, Stylus) & JavaScript (ES6, CoffeeScript, TypeScript)
- Inbuilt Console
- Save and load your creations with Auto-save
- Fork any creation
- Various templates for popular libraries – React, Vue and more
Among other extensions the ones that we really love at Gurkha Technology are:
- Color Picker Eyedropper Tools
- Lorem Ipsum Generators
- Wappalyzer – Helps you analyze the core technologies used in a website.
Closing thoughts
There are many, many different browser plugins out there. What really matters, is that you curate the ones that help you grow passionately, whilst slowly weeding out the unnecessary ones. Gurkha Technology welcomes thoughts, as well as feedback. Please be sure to take a bit of time to let us if you have any topics you wish to cover in the coming Blogday Fridays!
https://gurkhatech.com/blog/



3 comments
Thanks for sharing. It help me alot
thanks for helping us .. it help me i don’t have no idea to search on google this kind of plugin .. thanks again for which i need this type of plugin ….
Comments are closed.